
El algoritmo de Google cambia y evoluciona de forma constante. Algunos cambios son pequeños y pasan desapercibidos, pero otros son muy importantes y han producido auténticos terremotos en las páginas de resultados. Ahora se espera una importante transformación basada en los indicadores de rendimiento llamados Web Vitals.
Google quiso introducir estos cambios durante 2020, pero la pandemia obligó a retrasarlos para dejar tiempo a que los webmasters y gestores de webs pudieran aprender sobre el tema y realizar con tiempo modificaciones sobre las webs para adaptarse a estos nuevos parámetros que según Google, afectarán al posicionamiento.
Inicialmente se anunció que los cambios en el algoritmo entrarían en funcionamiento en mayo de 2021, pero en abril anunciaron que se haría de forma paulatina a partir de la mitad de junio, desplegando el algoritmo en su totalidad entre julio y agosto.
¿Qué es Core Web Vitals?
Core Web Vitals, son unas métricas de rendimiento de la web (y del hosting), enfocados en ofrecer al usuario una experiencia de navegación óptima, rápida y positiva.
Hasta ahora había muchos medidores para el tema de la velocidad y se podían obtener buenos resultados en una herramienta y totalmente distintos en otra, dependiendo de qué estuvieran midiendo. Con estos nuevos parámetros, Google anuncia que utilizará tres nuevos parámetros, llamados LCP, FID y CLS (junto a las decenas de otros parámetros que existen), para posicionar las páginas web, qué valores son óptimos y qué valores van a penalizarnos. De esta forma, los desarrolladores de webs podemos saber exactamente en qué trabajar para optimizar los sitios de nuestros clientes.
¿Qué es lo que se mide?
Largest Contentful Paint (LCP)
Este parámetro mide el tiempo de carga del contenido visualmente más grande de la página, como puede ser la fotografía principal de la portada, un slider, un vídeo o un cuadro de texto grande que ocupe el mayor espacio visual. Normalmente es es el elemento de mayor peso y suele ser el último en cargarse en el momento de cargar la página, de modo que el usuario no verá completa la web hasta que no cargue este elemento.
Google apunta que el tiempo máximo desde que se accede a la web hasta que el usuario ve la LCP deben ser 2.5 segundos. De 2.5 a 4 segundos se recomienda mejorar, y más de 4 segundos se considerará un mal dato.
De todos modos, herramientas como GTmetrix aprietan más, y exigen un valor menor de 1.2 segundos para pasar la prueba, considerando más de 2,4 segundos un valor malo.

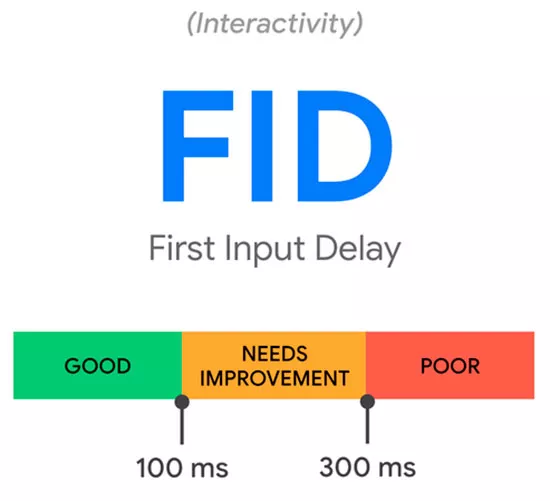
First Input Delay (FID)
Este parámetro mide la interactividad de la web. ¿Cuándo pueden los usuarios empezar a interactuar con la página? Este punto hace referencia al tiempo de respuesta entre que el usuario interactúa y la página responde. Por ejemplo, al rellenar un formulario o hacer clic en un botón.
La velocidad óptima en este apartado está por debajo de los 100 milisegundos. Una respuesta de entre 100 y 300 milisegundos se considera aceptable pero mejorable, y por encima de los 300 ms el semáforo se pone en rojo.

Cumulative Layout Shift (CLS)
Este parámetro mide la estabilidad visual. En la búsqueda de mejorar la velocidad y la interactividad (los puntos anteriores), algunas webs sacrifican la estabilidad.
Se mide el movimiento de los distintos elementos mientras está cargando la página. Seguramente te ha pasado, sobre todo en el móvil, que cargas una página y empiezas a leer un texto pero de repente se va todo para abajo y tienes que moverte para arriba o para abajo para seguir leyendo ese texto, porque todavía no había terminado de cargar la página y las imágenes u otros elementos han «movido» al resto de elementos.

Lo que busca Google con este parámetro es que no se mueva nada y que los elementos aparezcan ya posicionados en su sitio, independientemente de si ha terminado de cargar todo o no, para no despistar al usuario. Si muchos de los elementos cambian de lugar y se colocan a bastante distancia de donde estaban anteriormente (realmente, una experiencia muy molesta para el usuario), nos iremos para abajo en los resultados de búsqueda.
Los datos de CLS por debajo de 0.1 son óptimos, hasta 0.25 resultan mejorables y por encima de ahí, se considera negativo.
En resumen, estas son las tres nuevas métricas con las que ya estamos trabajando en nuestras páginas web y que resultarán vitales en breve para mantener la web optimizada para los buscadores. Y no se descarta que en el futuro Google anuncie nuevas métricas.
El cambio definitivo se presume que se desplegará entre julio y agosto, lo que será una nueva actualización importante del algoritmo, y el impacto del cambio se podrá medir durante los siguientes dos o tres meses.
En realidad, siempre ha sido importante la experiencia del usuario y la velocidad de carga, pero ahora toma una relevancia superior al afectar directamente al posicionamiento que nos va a dar Google.
Más que nunca, es imprescindible alojar tu web en un servidor de respuesta rápida y disponer de un hosting dimensionado a las necesidades reales de tu tráfico.
En este punto será necesario analizar e implementar en las webs más antiguas una serie de mejoras, hasta donde la web lo permita, o en su caso, crear una web nueva para adaptarnos a estos nuevos parámetros si no queremos ser penalizados.
Si quieres estar preparado para la actualización Core Web Vitals, contacta con nosotros.
Atraer a nuevos clientes: Te traemos una cuidada selección de estrategias para conseguirlo.
Contratar una página web puede parecer un proceso complicado, pero es más sencillo de lo que crees.
Por qué es mejor hacer una página web con una agencia de marketing digital que hacerla tú mismo...