Hace ya días que corría el rumor, y ayer se hizo realidad: la Herramienta para Webmasters de Google se amplía con información sobre la Usabilidad Móvil del sitio.
¿De qué va la herramienta Google Search Console?
Pues es sencillo: rastrea tu web y te avisa de los errores de navegación en dispositivos móviles encuentra.
No se trata sólo de ver si la web es Responsive o no. También analiza si los elementos de la web (imágenes, vídeos, textos, etc.) están bien adaptados: botones demasiado juntos que pueden propiciar errores por el «Síndrome del Dedo Gordo» (nos inventamos un síndrome, pero se entiende qué es, ¿no?), si las tipografías son demasiado pequeñas y será difícil su lectura en una pantalla de pequeñas dimensiones, si la web tiene contenido en flash, y a nivel más técnico, si se usa el meta tag viewport, básico en el diseño responsive y si además se está utilizando correctamente y el contenido no «se sale» de las medidas definidas.
Por lo que hemos estado viendo en este único día de prueba que hemos tenido, no todos los sitios tienen aún esta información. Pero los robots de Google llevan ya días rastreando los sitios no como un navegador de texto, sino como un navegador moderno, leyendo e interpretando los CSS y javascripts, de modo que ahora la gran G sabrá todavía más de todas las webs.
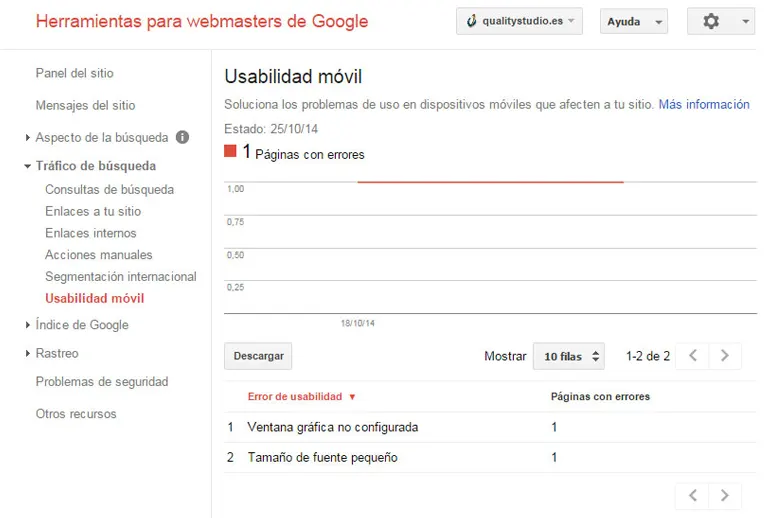
Por cierto… ¿Superamos la prueba nosotros? ¡Sí!

(Un sitio web con casi 200 páginas a día de hoy, sólo una tiene error. Y esa única página es para pruebas internas… No está mal, ¿no?).
¿Qué significa esta novedad?
Bueno, no es ningún misterio que Google quiere que las webs sean Responsive.
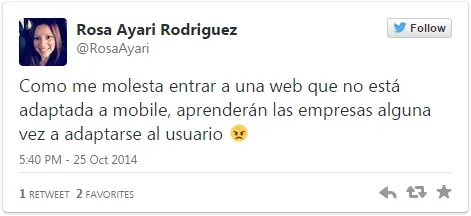
Olvidarnos de móviles y tabletas en el desarrollo de un website en un error de base. Es trabajar sin pensar en el usuario, que hoy ya no se conecta desde su oficina o desde su casa, sino desde cualquier sitio. Mira si no este tuit:

Y eso está penalizado por el «todopoderoso» Google, que quiere calidad y que el usuario tenga una experiencia de navegación inmejorable.
Ya hace tiempo que Google envía señales de aviso en este sentido: cambió su página de resultados en las búsquedas realizadas con móviles para incluir la información sobre si el sitio está adaptado o no, ha ido toqueteando el algoritmo para mejorar el ránking de las webs responsive, y otras acciones similares. Y nada de hacerlo a escondidas. De todo ello, ha informando puntualmente desde su blog.
Y, ahora, al incluir esta auditoría móvil en su Webmaster Tools es evidente que nos grita un mensaje bien claro:
Y olvídate: aquí la montaña no va a venir a Mahoma, por más que patalees. Así que no te queda otra que llevar a Mahoma a la montaña… Mudarte a una web responsive, si es que todavía no la tienes.
¿Hay otra solución?
No. A día de hoy no hay otro camino.
Únicamente puede entenderse una web no adaptada si está preparada para una campaña muy concreta, en la que se sabe positivamente que la navegación se realizará desde un escritorio. Y si la fuente de tráfico principal es ajena a Google.
Si ese no es tu caso, piénsalo: hay que mudarse.
Utilizar el binomio «Web normal + Web versión móvil» fue una solución temporal para amortizar websites recién creados allá en el 2011 o 2012, cuando empezaba de verdad la revolución de los smartphones. Y ojo, que si no estaba bien hecho, podía dar grandes problemas.
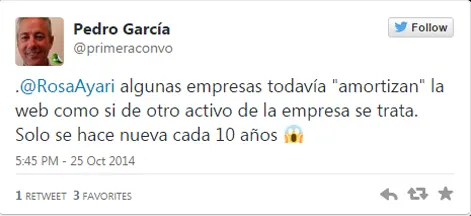
Pero ya han pasado más de 2 AÑOS, señores (hablamos de años en web como si fueran décadas… Cómo no sentirse viejo en este mundillo). Dos años dan tiempo más que suficiente para que las webs se renueven. Aunque lamentablemente, esta es la opinión de muchos:

En QualitySeo a veces nos llega un nuevo cliente con su sitio web creado en 2013 o hasta en este 2014 y NO es responsive. Y te dicen que a ellos no les importa, que ya les está bien así… Disculpad, pero no saben lo que están haciendo y es trabajo del profesional explicarle el porqué.
Menos mal que en este asunto no es excesivamente difícil «educar». Basta con decirles que Google lo quiere así, y después enseñarle la diferencia: enséñale su web en su móvil y enséñale la tuya. Ahí ya te lo has metido en el bolsillo, ya saben que ellos también quieren adaptarse.
Pues eso, con esta nueva herramienta ya tenemos otro argumento para ellos. Y sobre todo, ya tenemos una manera más de comprobar que el trabajo que hemos realizado «Progresa Adecuadamente» o, por el contrario, «Necesita Mejorar«.
Puedes leer sobre esta nueva utilidad en Webmaster tools en el blog oficial de Google (en inglés).
Atraer a nuevos clientes: Te traemos una cuidada selección de estrategias para conseguirlo.
Contratar una página web puede parecer un proceso complicado, pero es más sencillo de lo que crees.
Por qué es mejor hacer una página web con una agencia de marketing digital que hacerla tú mismo...